Standard
Tooltip Up
Tooltip Right
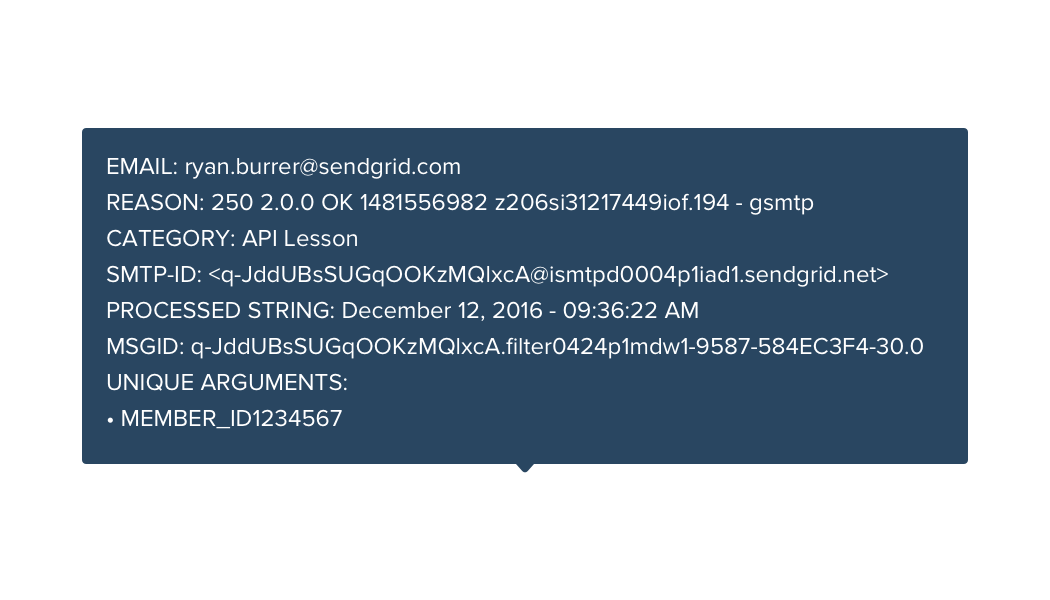
Tooltip Down
Tooltip Left
| Container(s) | [data-tooltip] |
| Modifiers | [data-tooltip-pos="up"] [data-tooltip-pos="right"] [data-tooltip-pos="down"] [data-tooltip-pos="left"] |
| States | [data-tooltip-length="small"] [data-tooltip-length="medium"] [data-tooltip-length="large"] [data-tooltip-length="xlarge"] |
Guidelines
- Text should be complete sentences and ≤ 140 characters.
- Before using a tooltip, ask first whether the design or nomenclature can be changed.
- Only use tooltips for non-critical information.
- Pick a tooltip orientation using the following order: up, right, left, down.
- Use "Learn more" links when further explanation is warranted. See JS Tooltips below.
- Use the underlined style when you need a more subtle treatment.